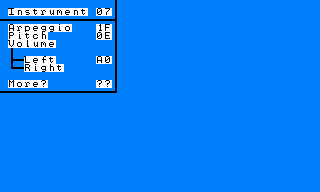
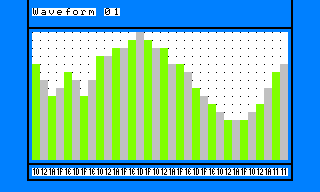
I made some mockups for the tracker interface using tile studio. It helped me realize that the standard 8×8 font might be too big. Here’re test images for the instrument and waveform editors.


As you can see, the 8×8 font used in the instrument editor menu is too big. The screen is 320×224 wide and i need to have an area of 256 pixels for the sequence editor. So one way to space is to use a smaller font. I decided to use 5×7 font. But there’s a problem. It’s easy to use 8×8 font as pcengine stores background graphics using 8×8 tiles. And these tiles are displayed using an array (a map). So if you want to print text, all you have to do is to store the font in VRAM and then set the map so that it points to the correct 8×8 tile. The code looks looks more or less like this (in fact it’s a little more complicated or pcengine) :
for(i=0; i<strlen(str); ++i)
{
tile[x+i][y] = mapBaseAddress + 8 * ((x+i) + (y * W));
}
On the other hand, you can’t use the background tile map for 5×7 as it doesn’t fit the 8×8 boundary 🙁 So all we have to do is to render each text in vram. We’ll have to brutally concatenate bits.
In order to keep things a little bit optimized, i decided to unroll the concatenation loop for 8 iterations. Why? Erm… A little example will explain it better than i will.
| byte 0: | a0 | b0 | c0 | d0 | e0 | a1 | b1 | c1 |
| byte 1 | d1 | e1 | a2 | b2 | c2 | d2 | e2 | a3 |
| byte 2: | b3 | c3 | d3 | e3 | a4 | b4 | c4 | d4 |
| byte 3: | e4 | a5 | b5 | c5 | d5 | e5 | a6 | b6 |
| byte 4: | c6 | d6 | e6 | a7 | b7 | c7 | d7 | e7 |
This table represents the output of the concatenations of 8 five bits values. We may repeat this for every 8 characters in the string and we’ll be done … 🙂 The following 2 images show the same string rendered with 8×8 and 5×7 fonts (clic them for a x2 zoom).

Here’s a marvelous rom demonstrating this breakthrough in computer science 🙂